با سلام خدمت کاربران گرامی
در روز های گذشته یکی از کاربران این کد را درخواست کرد و گفت که به دنبال
جعبه متن های زیبا رنگی میگرده
ما اینک برای شما چند جعبه متن با رنگ های مختلف اماده کرده ایم
مانند:
برای دیدن جعبه ها و دریافت کد به ادامه مطلب بروید
با سلام خدمت کاربران گرامی
در روز های گذشته یکی از کاربران این کد را درخواست کرد و گفت که به دنبال
جعبه متن های زیبا رنگی میگرده
ما اینک برای شما چند جعبه متن با رنگ های مختلف اماده کرده ایم
مانند:
+++++++++++++++++++++++++++++
رنگ آبی:
<textarea onclick="this.select()" rows="6" cols="40" style="direction: ltr; text-align: left; padding: 5px; border: 3px solid rgb(0, 6, 255); border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; margin: 2px; width: 100px; height: 100px;">جای متن شما</textarea>
<textarea onclick="this.select()" rows="6" cols="40" style="direction: ltr; text-align: left; padding: 5px; border: 3px solid rgb(252, 255, 0); border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; margin: 2px; width: 100px; height: 100px;"> جای متن شما</textarea>
+++++++++++++++++++++++++++++
:رنگ سبز
<textarea onclick="this.select()" rows="6" cols="40" style="direction: ltr; text-align: left; padding: 5px; border: 3px solid rgb(252, 255, 0); border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; margin: 2px; width: 100px; height:100px;"> جای متن شما</textarea>
اگر رنگ دیگری مد نظرتون بود بگید تا بزارم
نکته:اندازه کادر ها قابل تغییر میباشد











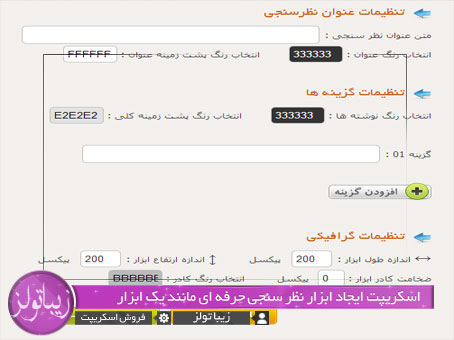
 اسکریپت ابزار نظرسنجی
اسکریپت ابزار نظرسنجی